有时候我们拿到一个css是rem值表示想批量转换为px;又或者有时候我们拿到一个css,它的font-size定义并不是我们使用的css字体大小,即1rem的大小跟我们不一致,而我们想把这个css整合到我们的css中,这时就需要将css的rem值做下转换。比如拿到的css,font-size是10px,即1rem=10px;而我们的font-size是16px,即1rem=16px。那么我们如何快速的对css的rem值进行批量转换呢?
案例1:rem值批量修改为px
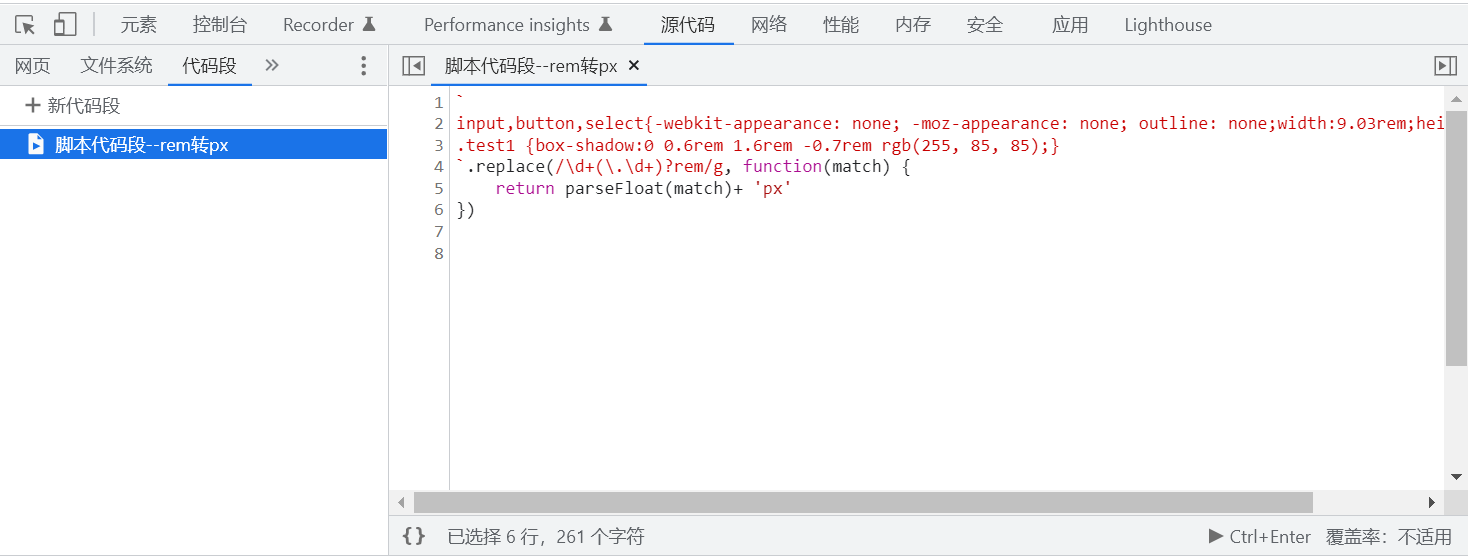
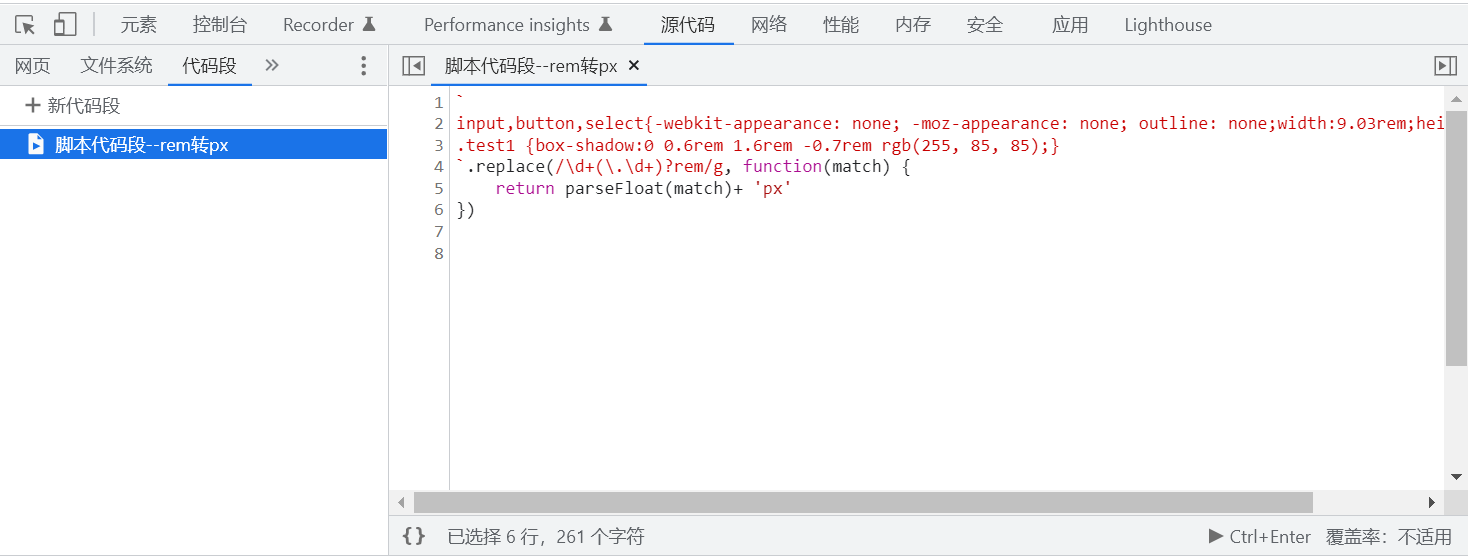
操作步骤:打开控制台 souces -> snippets -> 新建snippets->保存->右键run->控制台得到结果。
如果chrome显示是中文,则为:
打开控制台 源代码-> 代码段-> 新建代码段>保存->右键运行->控制台得到结果。
代码段示例:
1
2
3
4
5
6
|
`
input,button,select{-webkit-appearance: none; -moz-appearance: none; outline: none;width:9.03rem;height:2.3rem;}
.test1 {box-shadow:0 0.6rem 1.6rem -0.7rem rgb(255, 85, 85);}
`.replace(/\d+(\.\d+)?rem/g, function(match) {
return parseFloat(match)+ 'px'
})
|

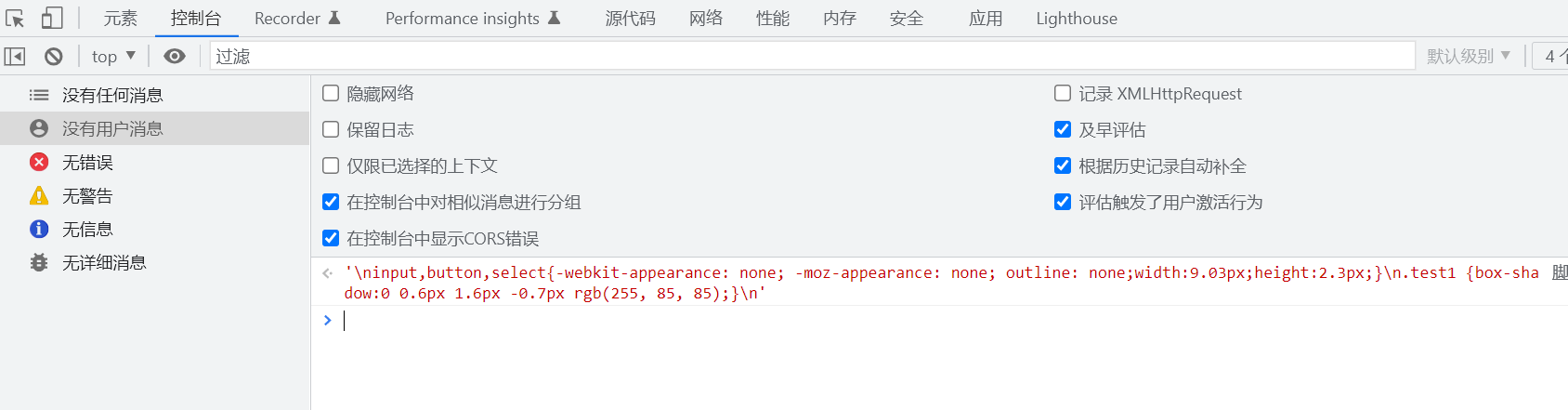
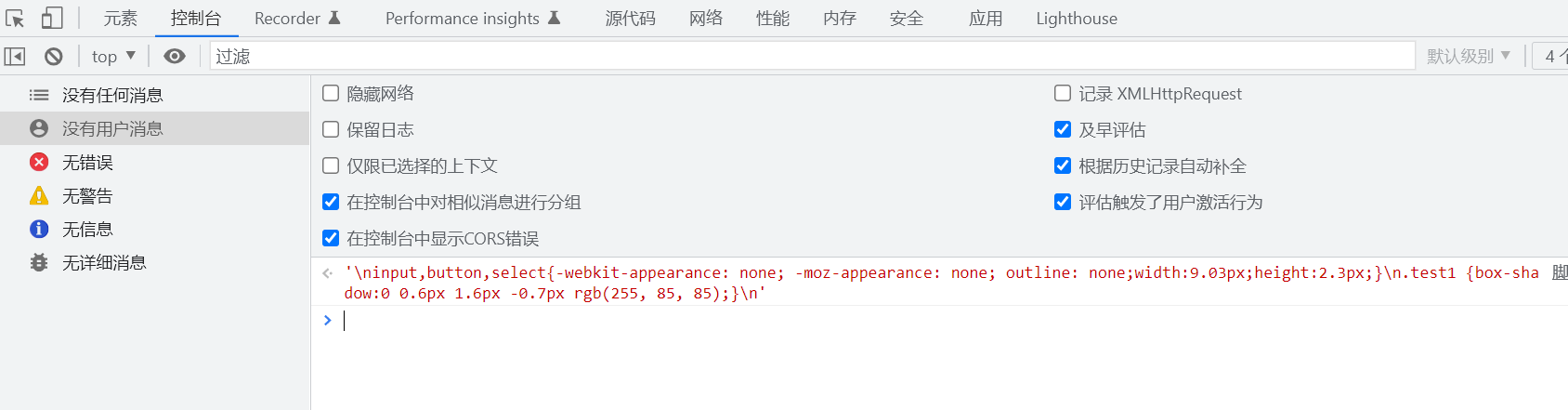
运行结果:
1
2
|
input,button,select{-webkit-appearance: none; -moz-appearance: none; outline: none;width:9.03px;height:2.3px;}
.test1 {box-shadow:0 0.6px 1.6px -0.7px rgb(255, 85, 85);}
|

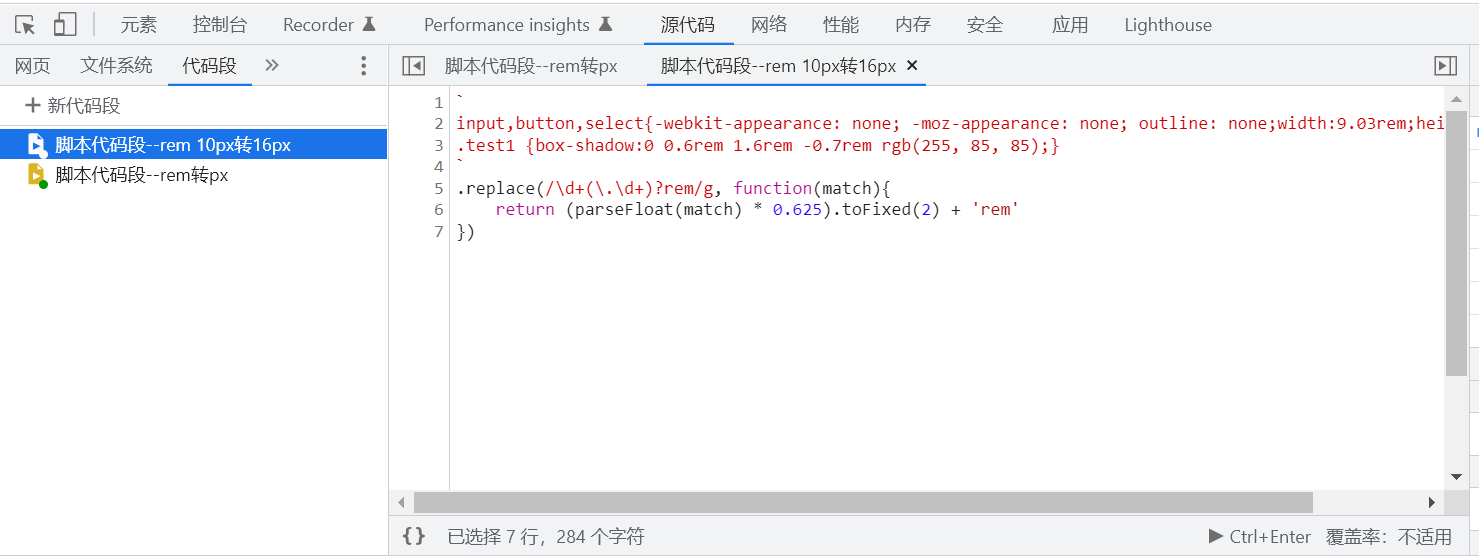
案例2:1rem为10px的CSS转换为1rem为16px的CSS
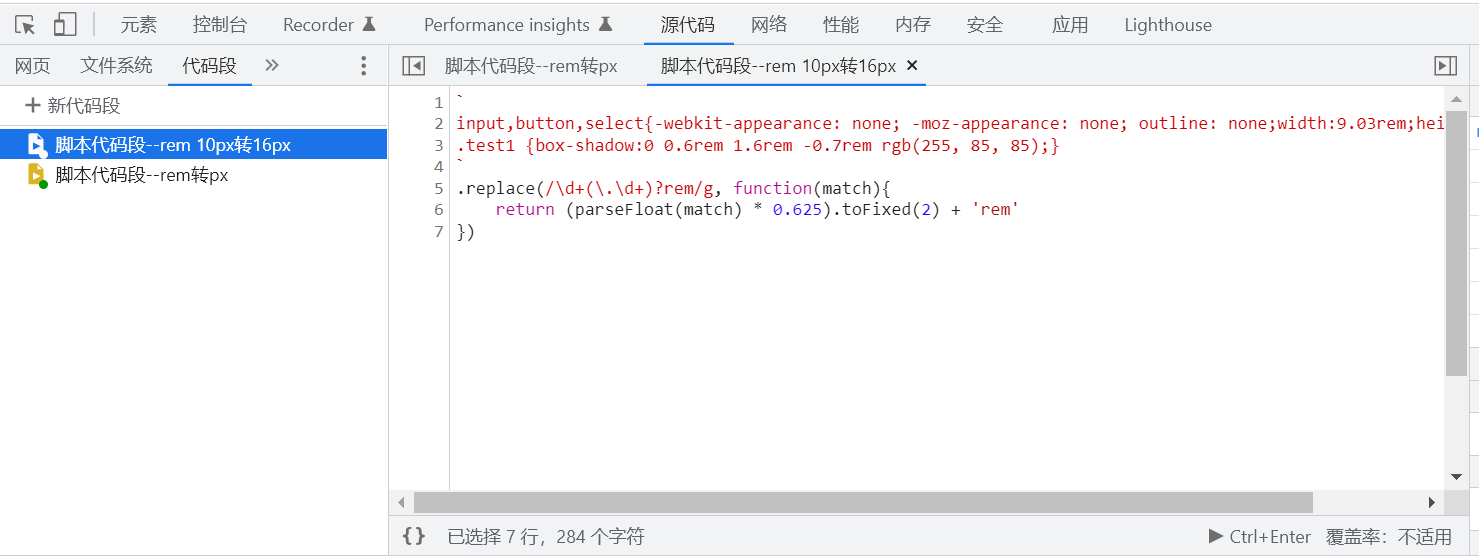
代码段示例:
1
2
3
4
5
6
7
|
`
input,button,select{-webkit-appearance: none; -moz-appearance: none; outline: none;width:9.03rem;height:2.3rem;}
.test1 {box-shadow:0 0.6rem 1.6rem -0.7rem rgb(255, 85, 85);}
`
.replace(/\d+(\.\d+)?rem/g, function(match){
return (parseFloat(match) * 0.625).toFixed(2) + 'rem'
})
|

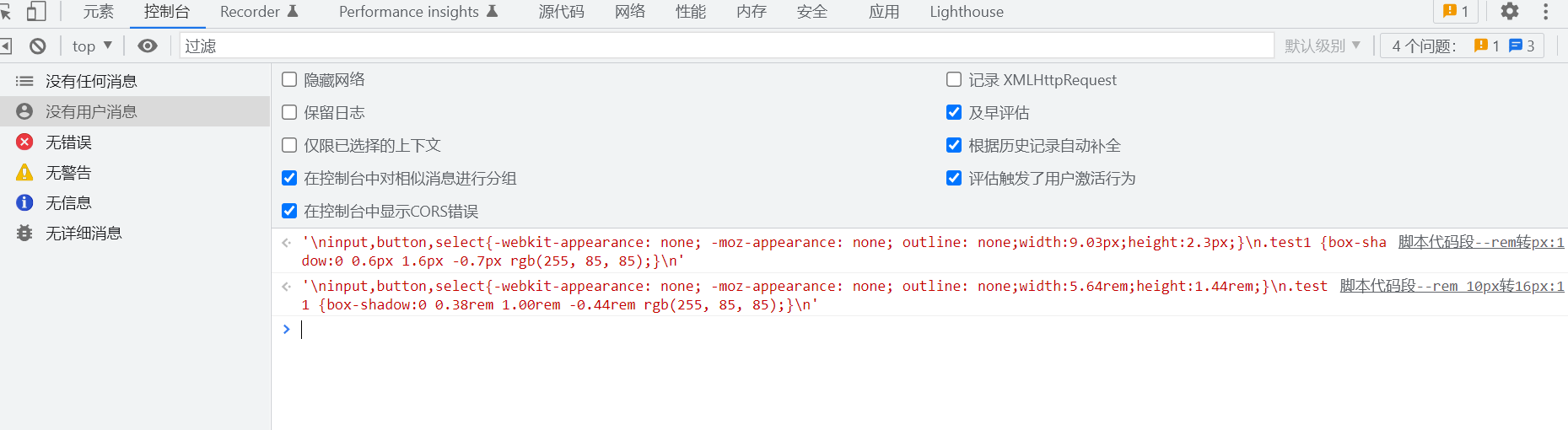
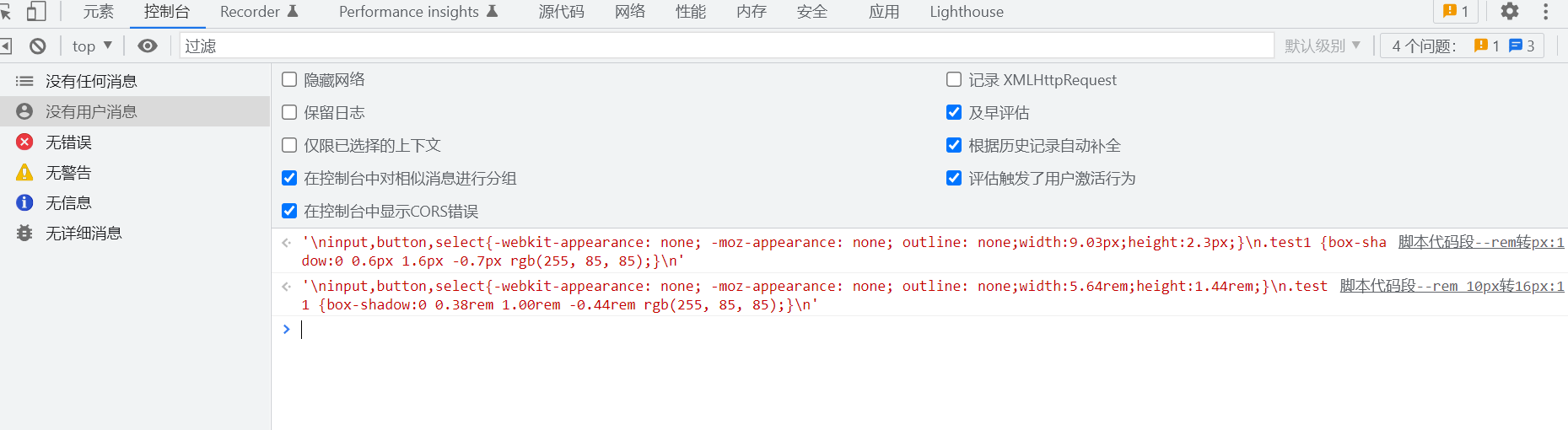
运行结果:
1
2
|
input,button,select{-webkit-appearance: none; -moz-appearance: none; outline: none;width:5.64rem;height:1.44rem;}
.test1 {box-shadow:0 0.38rem 1.00rem -0.44rem rgb(255, 85, 85);}
|

也可以直接用在线工具: 在线CSS批量修改rem值工具